Secara umum pengertian dari breadcrumbs adalah merupakan sebuah simbol navigasi atau penunjuk arah yang memberitahukan kepada pengunjung dimana tepatnya lokasi artikel pada blog atau situs anda. Dengan demikian breadcrumbs berfungsi membuat laman situs blog anda tampil lebih User Friendly dan SEO tentunya, dimana para pengunjung dapat dengan mudah dapat menelusuri halaman demi halaman artikel blog anda.
Dan disamping memperkuat keyword pada artikel atau konten blog, Breadcrumbs Mempermudah Robot Index Artikel anda serta membantu meningkatkan posisi artikel anda pada mesin pencari, khususnya Mesin Pencari Google - Google Search Engine.
Dan disamping memperkuat keyword pada artikel atau konten blog, Breadcrumbs Mempermudah Robot Index Artikel anda serta membantu meningkatkan posisi artikel anda pada mesin pencari, khususnya Mesin Pencari Google - Google Search Engine.
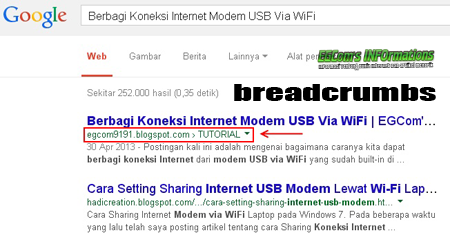
Sebagai perumpamaan, penulis memposting sebuah artikel yang penulis beri judul Berbagi Koneksi Internet Modem USB Via WiFi dan dengan tag label TUTORIAL maka hasil yang muncul pada laman situs Google adalah seperti tampak pada gambar di bawah ini ......
Bagaimana Cara Memasang Breadcrumbs ?
Untuk memasang breadcrumbs tidaklah terlalu sulit, asalkan sahabat telaten dan menyimak betul langkah-langkahnya pasti bisa, kita hanya perlu sedikit memodifikasi template blog dan menambahkan beberapa kode HTML.
Langkah-Langkah Pemasangan Breadcrumbs -
01. Login ke dalam akun Blogger
02. Pada halaman dasbor masuk ke dalam menu Template
03. Jangan lupa klik tombol menu Backup terlebih dahulu
04. Setelah backup baru klik tombol menu Edit HTML
05. Cari kode ]]></b:skin> dengan menekan tombol CTRL+F
06. Letakkan kode di bawah ini tepat di atasnya . . . . . .
Untuk memasang breadcrumbs tidaklah terlalu sulit, asalkan sahabat telaten dan menyimak betul langkah-langkahnya pasti bisa, kita hanya perlu sedikit memodifikasi template blog dan menambahkan beberapa kode HTML.
Langkah-Langkah Pemasangan Breadcrumbs -
01. Login ke dalam akun Blogger
02. Pada halaman dasbor masuk ke dalam menu Template
03. Jangan lupa klik tombol menu Backup terlebih dahulu
04. Setelah backup baru klik tombol menu Edit HTML
05. Cari kode ]]></b:skin> dengan menekan tombol CTRL+F
06. Letakkan kode di bawah ini tepat di atasnya . . . . . .
.breadcrumbs {
padding:5px 5px 5px 0px;
margin: 0px 0px 15px 0px;
font-size:90%;
line-height: 1.4em;
border-bottom:3px double #eee;
}
07 Lanjutkan cari kode : <b:includable id='main' var='top'>
08. Ganti dengan kode di bawah ini ......
08. Ganti dengan kode di bawah ini ......
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> »
<span><data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'>
<a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'> »
<span typeof='v:Breadcrumb'>
<a expr:href='data:label.url' property='v:title' rel='v:url'>
<data:label.name/></a></span>
</b:loop> »
<span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> »
<span>Unlabelled</span> »
<span><data:post.title/></span>
</div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> »
<span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> »
<span>All posts</span> <b:else/><span>
<a expr:href='data:blog.homepageUrl'>Home</a></span> »
<span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> »
<span><data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'>
<a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'> »
<span typeof='v:Breadcrumb'>
<a expr:href='data:label.url' property='v:title' rel='v:url'>
<data:label.name/></a></span>
</b:loop> »
<span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> »
<span>Unlabelled</span> »
<span><data:post.title/></span>
</div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> »
<span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> »
<span>All posts</span> <b:else/><span>
<a expr:href='data:blog.homepageUrl'>Home</a></span> »
<span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
09. Lanjut cari kode seperti di bawah ini :
<b:include data='top' name='status-message'/>
Jika sudah dapat letakkan kode di bawah ini tepat di atasnya, biasanya dalam template ada dua buah kode seperti itu, letakkan saja kode di bawah ini pada keduanya!
<b:include data='posts' name='breadcrumb'/>
<b:include data='top' name='status-message'/>
Jika sudah dapat letakkan kode di bawah ini tepat di atasnya, biasanya dalam template ada dua buah kode seperti itu, letakkan saja kode di bawah ini pada keduanya!
<b:include data='posts' name='breadcrumb'/>
10. Jika sudah selesai maka selesai jugalah tutorialnya !
Demikianlah cara kita memasang breadcrumbs pada blog, selanjutnya tinggal menunggu Robot Google datang ngapelin blog kita, dan jika tidak ada problem maka seluruh tag Label pada blog kita akan bertahap ter-Index sehingga breadcrumbs bisa muncul pada halaman Search Engine !
Demikianlah cara kita memasang breadcrumbs pada blog, selanjutnya tinggal menunggu Robot Google datang ngapelin blog kita, dan jika tidak ada problem maka seluruh tag Label pada blog kita akan bertahap ter-Index sehingga breadcrumbs bisa muncul pada halaman Search Engine !
--
|◄ Best Regards ►|

|◄ Best Regards ►|




0 comments